こんにちは、GOEMONです。
10日ほど前にCursorデビューしてから、お尻の手術を挟みながらも楽しくてサイト作りが止まりません。先日は「バブルの歴史」という超簡易的な静的HTMLのサイトをCursor×Claude 3.7 Sonnetで作ってみました。
そして、昨日一昨日の2日間でもう少しだけ機能やページ数を増やした「GitHub入門」というサイトを追加で作ってみたので紹介です。
Cursor×Claude 3.7 Sonnetで作ったサイト:https://benricho.net/github/

その名の通り、GitHubの入門ガイドなのですが非エンジニアがコマンドプロンプトなどでのコマンド操作なしにファイル管理やタスク管理を出来るようになるための入門ガイドを作りました。
サイトの中身の説明は主旨がズレるので省きますが、このサイトでは第1章から第10章まで、各章ごとに1~4セクションずつ用意されているので、合計で45ページほどのボリューム感です。
PCからの視聴を前提としているので、今回はレスポンシブ対応はしているものの調整はしていません。
作ろうと思ってからChatGPT o1 Proでこのサイトのベースとなるコンテンツを5万字ぐらい書いて章にまとめてもらい、それをCursorに読み込んでもらってサイトにした形です。
トータルで作成時間はまたもや9時間前後といった感じでしょうか。正確に測っていませんが、日曜日に1~2時間、月曜日に4時間、火曜日に4時間ぐらいで完成したと思います。
と言っても、AIが作業している時間の方が長いので、実際には
・CursorでClaudeを使って指示を出す
・Cursorが頑張ってる間に仕事をしたり、動画見たり、飯作ったり
・Cursorの作業が終わったらチェック
というのを繰り返しているので、自分が手を動かしている時間はもっと少ないかもしれません。
また、前回の「バブルの歴史」は初めて作ったので最初に一気にサイトを作る指示を出して、1ページ目からありったけのページを作り、それから修正を出すという非常に非効率なやり方でした。
しかし今回はその反省を活かして、まずはサイト全体で共通で使う部分はテンプレート化して、全ページで読み込めるようにしたり、デザインのテンプレートページを作ってから全章を作っていくスタイルを取りました。
具体的には、まず仮のトップページと第1章を作ってもらい、その中でデザインやコンテンツの配置を試行錯誤して指示を出し、気に入ったデザインがあったりもうちょっと変更したパターンが見たいデザインは別のHTMLのページを作ってデザイン集を作ってもらうようにしました。
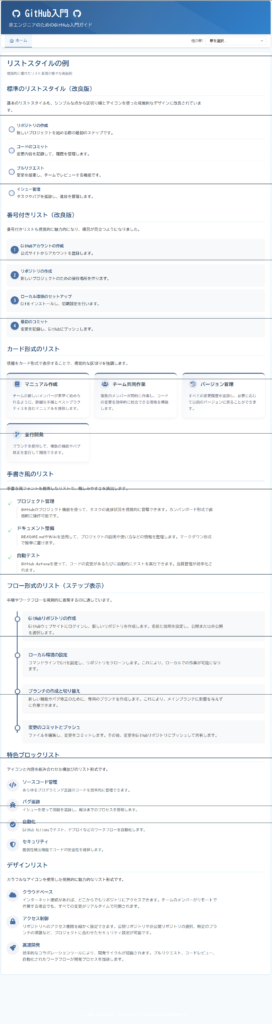
ちょっと縦長ですが、画像をタップすると画像リンクに飛びますのでイメージとしてどうぞ。

こんな感じのリストデザイン集などを作っておき、それを「example」などのフォルダにまとめておきます。
そして第2章以降の他のページを作る際に、Cursorの便利機能である @でメンションする機能を使って「@example のリストデザインの◯◯を使って。」と指示を出すと、それを参照して思い通りのデザインにできました。
また、ヘッダーやフッダー、ナビゲーションは全ページ共通で使うのでJavascriptでテンプレートローダーを作ってもらいました。

ホントは右の「コース進捗」などが書いてあるサイドバーもテンプレート化するはずだし、したと思ってたのですが、半分以上作った段階でここは全ページHTMLベタ貼りになっていることに気付いて諦めました。笑
それでも、ヘッダーとナビゲーションをJavascriptでテンプレート化してもらったことで、パンくずリストを自動生成できたり、ヘッダーが今表示している章をアクティブ表示(背景水色)にして、その章の前後だけをヘッダーに表示するといった動的な機能も加えられました。
デザイン面はまだのっぺりした感じとあまりにも簡素な印象を受けてしまう部分はあるのですが、個人的には知識がほぼ無い状態で2日間でこれだけのボリュームのサイトを作り上げられるのはやはりAI凄いなと感動しています。
また、AIで作ったサイトは benricho.net(便利帳.net)というドメインにアップして公開しているのですがそのトップドメインに全サイトへのリンク集を作りたいと思い、これもCursor×Claude 3.7 Sonnetで作ってみました。
結構かわいい仕上がりです。
手帳のページめくりはそういうライブラリを見つけてきてくれて、手帳感を出してもらいました。若干挙動がキモい部分はありますが許容範囲かと思います。
これは30~40分ぐらいでサクっと完成しました。
という感じで、小さなサイトは初心者でもCursorを使えば最低限のクオリティは作れる+静的なサイトならメンテも基本は不要なので量産できるということがわかりました。
今どき静的なサイトを量産しても儲けるのは至難の業なので、同じようなのを作りまくっても仕方がないのですがそれでも楽しいし、やれることの幅が広がっています。
次はGitHub入門の前に着手して同時進行しているもっと色んな機能が入ったポータルを作っています。
自分のような知識ゼロ状態でどこまで作れるか、完成までもっていけるかはまだ不確かなのですが、Next.js、Python、ヘッドレスCMSという触ったことの無い技術スタックたちをAI先生に教えてもらいながら、共同作業(9割AI)で地道に作っていきます。
その過程で学んだことや、私と同じように非エンジニアだけどWebサイトやサービスをAIで作ってみたい方の参考になるようなことがあれば、適宜まとめてブログにアップしていこうと思います。
それではまた!
ちら見せ回転寿司ポータル